TwitterCardの利用方法、いいサイズなどを調べてみた!
スポンサードリンク

Twitter Cardって、知っていますか?
TwitterCardテストhttps://t.co/RQMwXEGnEt
— 瞬希 (@syunki) November 2, 2016
こういうやつです。TwitterにブログのURLを張り付けた時、サムネイル画像とかが表示されたりしますよね。それのことを、Twitterカードと言います。
このTwitterCard、はてなブログではなにも設定せずに使えますが、WordPressや普通のWebサイトでも簡単な設定で使えるんです。
設置方法と使い方、ちょうどいいサイズなどを調べてみたので、紹介しますね! あ、あとはてなブログで使うときのポイントも書きます!
では、いってみよー。
Twitter Cardの設定方法
Twitter Cardを使うには、いくつかのmetaタグを書いてCard validatorというもので確認してやればやればOKです。
具体的には、
ここが詳しかったです。
カードのタイプはsummary_large_imageにしましょう。今回はこの大きな画像が表示される時の画像サイズについて書いていきます。
画像サイズってどのくらい?
基本的に、写真とかであればあまり気にせず使って大丈夫なのですが、文字とかを入れたいと思ったら、見切れたら困りますよね。
というわけで、これなら大丈夫、というサイズが知りたいと思い、調べました。
結論から言うと、横1200pxの縦630pxか、横600px縦315pxかの2択になりそうです。
横長で表示される時と正方形で表示される時の2パターンがあり、横長の時はどちらでも構いません。
違いが出るのは正方形の時で、大きいほうだと左右が切れます。小さいほうだと、上下に余白が付きます。
なので、余白が入って小さく表示されるより真ん中だけ大きく表示されたほうがいい時は大きいほうを、文字などを横いっぱいに載せたくて切られたくないときは小さいほうを選べばよさそうです。
ここにTwitterCard以外のサービスでのいいサイズも載ってたので、具体的にはそちらを参考にしてください。
はてなブログで使う時に
記事のトップ画像とTwitterCardに表示される画像、違うものにしたい。というときの方法をお教えします。
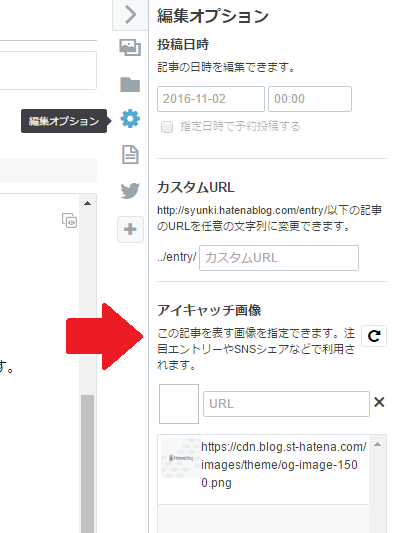
まぁ、アイキャッチ画像を手動で設定するというだけなのですが、

投稿画面にある「編集オプション」の「アイキャッチ画像」を選んでください。記事中に使っていない画像でも、アップロードしたURLを入れてやれば設定できます。
WordPressの方は、プラグインなどが入っていない状態だと自動では設定されないと思うので、アイキャッチを手動で設定してください。
宣伝効果を高める方法
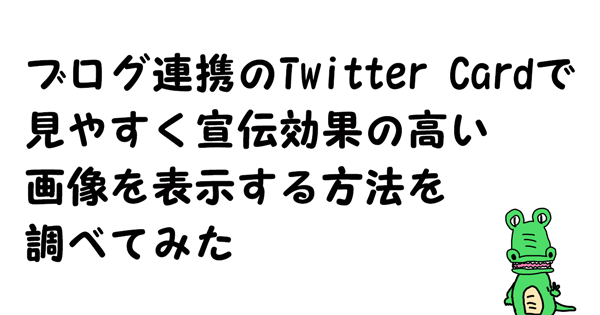
この記事のURLをTwitterで投稿すると、

この画像が表示されます。この画像、横600px縦315pxです。
Twitterでブログの記事が流れてきたとき、よく見るようなフリー素材の写真がついているのと、気を惹かれる言葉が書いてあるの、どちらがより読まれるでしょうか。たぶん、後者だと思います。
言葉を使うというのはいろいろと工夫しやすいですが、他にも関連の高い画像を使ったり、実際に自分が撮った写真を使ったりなどすると効果がありそうです。
そんな風に画像に工夫を加える時、サイズも考えておくと、切れたりせず見せることが出来ると思います。文字を入れたり見てほしいポイントがある写真を使うときは工夫してみてはいかがでしょうか?
おわりに
TwitterCardの仕組みは設定が簡単なので、私が最近作ったサービスとかだと確実に設定しています。metaタグと動作確認だけで動くので、慣れたら全然時間かからないですからね。
効果が出るためにはTwitterで共有される必要がある、というのがクリアすべきポイントとして立ちはだかりますが、はてなブログなどで書いていたら、はてなブックマークのTwitter連携とかでも効果が出るのでいい感じです。
このブログでは、毎回画像を作るのが面倒なので毎回凝った画像にするかは微妙だけど、「この記事は読んでほしい」という時などに使えると思い調べました。
サイズだけでも知っていたら、何かの役に立つんじゃないかなと思います。誰かの役に立ったらうれしいですが、どうかなー。
という感じで、今回はここまで。おわり!